備忘録5~ WordPressサイトをスピードアップ!
備忘録5~ WordPressサイトをスピードアップ!
Googleが提供するサイトURLを入れると、サイトスピードを計測する「PageSpeed Insights」
改善前の状態で測定した結果 モバイル3点、パソコン47点
ショックすぎて、スクショするのを忘れていましたが、遅すぎる・・・
改善しなければ・・・
画像関連
サイトスピード測定した時に「改善できる項目」として上げられている
「次世代フォーマットでの画像配信」「オフスクリーンの画像遅延読み込み」「効率的な画像フォーマット」「適切な画像サイズ」
この4つが画像処理に関連する項目で、点数に占める割合が大きくなっています。
画像ファイル自体は、画像圧縮サイトで圧縮済みでしたが、上記の項目で大幅に減点されているようでした。
EWWW Image Optimizer の導入
こちらのサイトを参考に導入を開始しました。
既存画像の圧縮を忘れずに行ってください。
忘れていたので効果がなかった・・・・
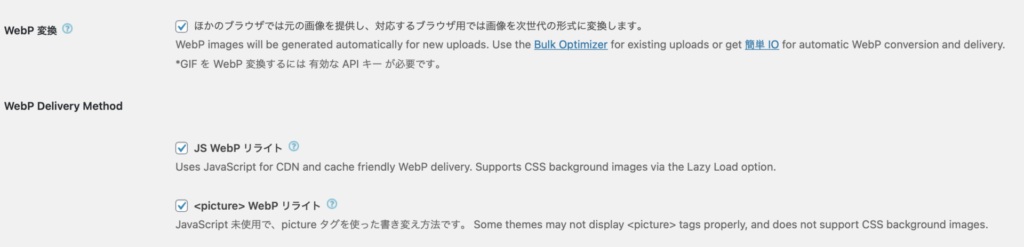
さらに、次世代フォーマットに対応させるため設定を追加しました。

webpのタブがなく、ベーシックタブ内に統合されていました。
遅延読み込みをオンにするのも忘れずに・・・
改善後の状態で測定した結果 モバイル43点、パソコン57点
だいぶマシになったか?
「適切な画像サイズ」
がまだでてくる・・・該当の画像をリサイズ済みの画像に切り替えと
<picture>
<source media="(min-width:769px)" srcset="large.jpg">
<source media="(max-width:768px)" srcset="middle.jpg">
<source media="(max-width:320px)" srcset="small.jpg">
<img src="middle.jpg" alt="test">
</picture>ウインドウサイズでの画像読込の切り替えを設定。
これで、出なくなりました。
でも、点数は変わらない・・・
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
Google先生から、このように指摘があり悩みました。
font iconや、前回までに挿れていたSNS フィード関連のCSSが多数リストアップされていました。
動きをつけるため入れていたAOS.jsやスライダーのslickもいました。
ヘッダーで読み込んでいたので、全てフッターに移行してみました・・・
変わりません!!orz
WordPress CSSとJSファイルの遅延読み込みというのを見つけ、設定してみました。
SNSフィード関連CSSは、フッターに移動されましたが、やはり効果がみられませんでした。
CSSの読み込みを停止したままに変更し、各CSSをインラインに変更しました。
改善後の状態で測定した結果 モバイル66点、パソコン77点
おお!改善が見られます!
ブラウザのキャッシュを活用する
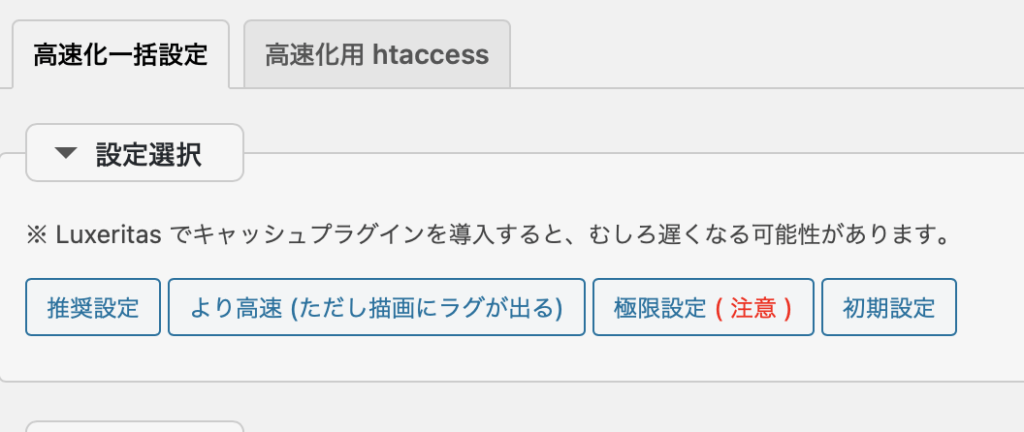
Luxeritasで、高速化一括設定があるのを思い出し、設定してみました。

推奨設定で保存してみました。
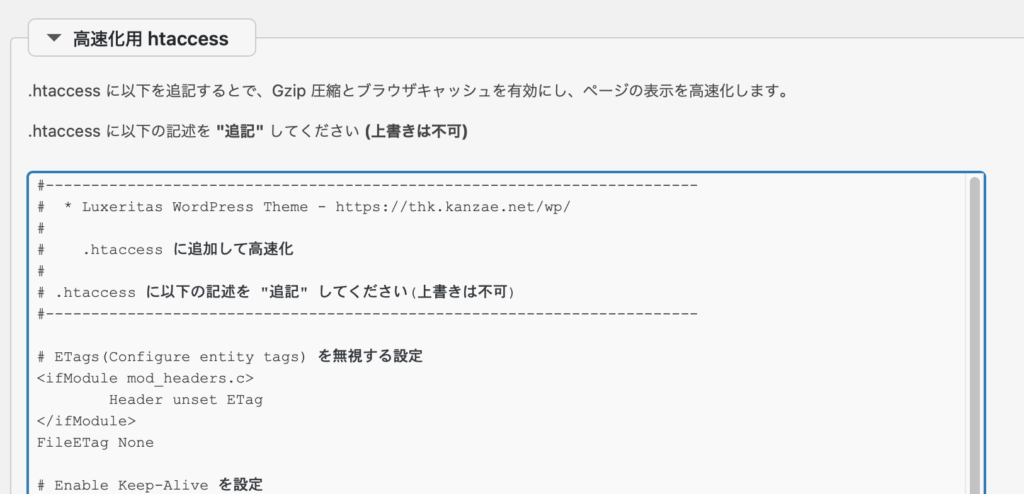
横にhtaccessの設定があるようです

親切設計です。これをコピーして.htaccessに追記しました。
webpの項目がないのでそこだけ追加しておきます。
改善後の状態で測定した結果 モバイ74点、パソコン86点
結構改善されました!
もう少し・・・
CDNで読み込んでいた外部のCSSをpreload設定してみました
<link rel="preload" href="https://unpkg.com/aos@2.3.1/dist/aos.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<link rel="preload" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<link rel="preload" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" as="style" onload="this.onload=null;this.rel='stylesheet'">さらに、子テーマのフッターに直接書いていた<script sec="">を
function.phpに記述するように変更
function add_scripts() {
wp_enqueue_script( 'inview', get_home_url() . '/js/jquery.inview.min.js', array( 'jquery' ), '20210211', true );
wp_enqueue_script( 'anime', get_home_url() . '/js/anime.min.js', array( 'jquery' ), '20210211', true );
wp_enqueue_script( 'main', get_home_url() . '/js/main.js', array( 'jquery' ), '20210211', true );
wp_enqueue_script( 'scrollMonitor', get_home_url() . '/js/scrollMonitor.js', array( 'jquery' ), '20210211', true );
if ( is_home() || is_front_page() )wp_enqueue_script( 'camera', get_home_url() . '/js/camera.min.js', array( 'jquery' ), '20210211', true );
wp_enqueue_script( 'easing', get_home_url() . '/js/easing.min.js', array( 'jquery' ), '20210211', true );
wp_enqueue_script( 'aos', '//unpkg.com/aos@2.3.1/dist/aos.js', array( 'jquery' ), '20210211', true );
wp_enqueue_script( 'slick', '//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js', array( 'jquery' ), '20210211', true );
}
add_action('wp_print_scripts', 'add_scripts');雑な記述ですが・・・とりあえずこれで読み込みはされます。
改善後の状態で測定した結果 モバイ88点、パソコン96点


とりあえずここまで・・・
サーバーの応答時間が残ったので、これは、おいおいサーバーの切り替えを検討する方向です。
今すぐにはどうにもならないので、これで終了です。
当初に比べたらかなり早くなったので満足です。


